Table Of Content

Focus on making sure everything is readable — you can experiment fine-tuning the details later. If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement. Your design approach should be rooted in simplicity and order. And since we’re talking about those people who will interact with what you’ve created, this is a good place to introduce UX.
Step 1: Determine Your Site’s Objective
Improving product page SEO happens over time as you make targeted changes to your content. Begin by identifying a primary keyword and any relevant secondary keywords. Use those in your headings and subheadings, URL, and content, as appropriate. And expand your written content, because more content generally does a better job attracting traffic from search engines. Keywords are the terms your target audience uses when looking for products you offer.
Business
You could look at five completely different websites that have absolutely no design elements in common, and each one could still be a WordPress website. There are a variety of extensions, like .com, .co, .net, .online, .site and more, but the most common one is .com. This is why it’s a good idea to choose a basic .com website, however you can still work with other domain extensions. Regardless of where you choose to host or set up your website, you’ll need to purchase a domain name from a registrar. This means you don’t want to include numbers, hyphens and other characters within your domain name.
Manage your business like a pro
Additionally, ensure to follow best practices for web design, such as branding and navigation. Before getting started, define why you want to create a website in the first place. This process ensures that every design decision will align with your site’s end goals.
Set Up the Essential Pages
Understanding the color wheel, complementary colors, contrasting colors, and the emotions that different colors evoke will make you a better web designer. A huge part of knowing how to web design is knowing what color combinations look good together. Looking to create a WordPress website without breaking your teeth with code? Elementor’s intuitive drag and drop editor enables users to create comprehensive, stunning websites, at scale. Then once you choose a theme, simply activate it on your online Shopify store, add your products, input some copy and most of the work has been done.
There’s so much cool stuff to check out and so many templates available to clone as your very own. Watching how HTML, CSS, and Javascript elements are styled and come together will give you deeper insight into what makes a design work. You can use templates as a foundation to make changes and customizations. If you're interested in web design, we're guessing you have a creative streak. And how could you not be excited about jumping in and making your first website?

However, our top picks include WordPress, Adobe Dreamweaver, Sublime Text and openElement. Now you know how to design a website – you can break the seven-step process down into three key stages. Alternatively, you could reach out to engaged visitors, customers, and friends to see what they think needs some work. Requesting regular feedback is a necessary step for website owners if they want to keep on top of pain points or issues. Wix has the best selection of templates, with over 900 on offer. You simply have to swap our elements, images, and text to suit your needs.
They evolve over time even in the course of the project, especially if you run across unexpected obstacles or just change your mind. These are the detailed steps, video tutorials and tools that design beginners will need to create a website that looks good and works effectively. A This website provides many clean website design templates – a great source of inspiration. Recently, I have found many creative and innovative portfolio websites here. 10 extremely creative website designs for inspiration If you have no idea about how to go about designing your website, this vivid video tutorial is bound to inspire you.
Small Business Website Design Tips - Marketing - Business.com
Small Business Website Design Tips - Marketing.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
UI (user interface) design is another huge subject you’ll dive into as you learn website design. A user interface is a mechanism that puts a piece of technology into action. The volume control on your car radio that your significant other won’t stop messing around with is a user interface.
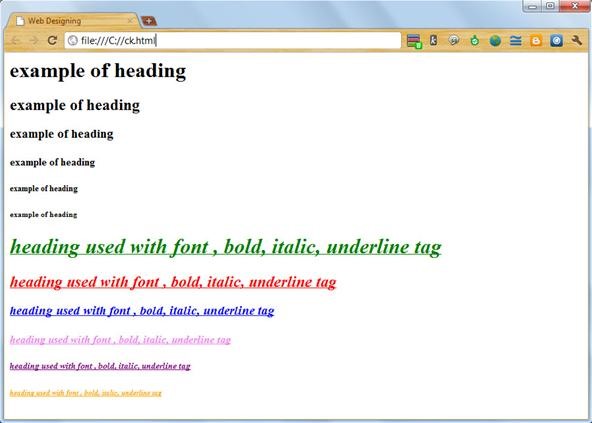
This combination provides a professional but visually appealing first impression. When used strategically, typography can be a strong indicator of a brand’s identity. If you explore Leandro Assis’s website, you’ll find that typography is central to his brand — which makes sense, since Leandro is a lettering artist. Typography involves typefaces and fonts, but refers to the overall art and design of arranging text. Both websites use typographic design to really grab your attention.
From typography to communication, learn the skills web designers should have. Learning the fundamentals behind visual design, the basics of UI and UX, and knowing how the front end and back end function will make you a more well-rounded designer. In searching for the appropriate mentor, make sure you find someone who does the type of design you admire and specializes in what you want to learn. Mentors can give you a clear path from years spent in the field so you don’t have to stumble through learning web design.